Тест юзабилити сайта из присланного на почту
Сегодня у нас на разборе военный кибермаркет "Арсенал".
Магазин находится по адресу http://voentorga.ru/
Дмитрий написал мне на почту и попросил прокомментировать, что я сделаю прямо сейчас.
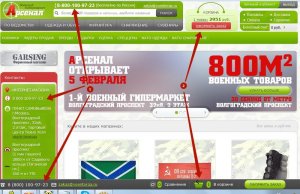
Первое что бросается в глаза на главной странице, это дублирование многой информации и элементов.
1. Например, телефон дублируется на одном экране 3 раза.
2. Корзина дублируется 2 раза.
Так же надо отметить, что шапка совершенно нечитаема, и сливается в одно зеленое пятно.
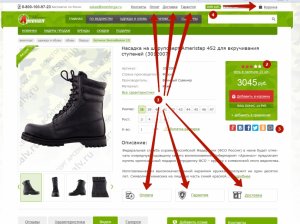
Мне предоставили макеты будущих изменений в дизайне и юзер интерфейсе, их мы и рассмотрим. Сразу надо отметить. что изменения произошли положительные, но есть еще над чем работать.
1. Все еще на сайте присутствует активное дублирование информации. Пункты "Доставка", "Оплата", "Гарантия" зачем то появляется по 2 раза на одном экране, это избыточно, так как это не самая важная информация на выборе товара для покупки.
2. Хорошо что блок с ценой поднялся на первый экран и стал более заметным. Я бы рекомендовал убрать эти рейтинги в звездах для товаров. Не очень понятно, как выдаются звезды, но увидев товар с 3 звездами или меньше, его вряд ли кто то захочет купить, нет смысла отпугивать покупателей и понижать шансы отдельных товаров быть проданными.
3. Социальные сети сейчас везде, я сомневаюсь, что с них есть толк, но тут им явно не место. Лучше повесить виджет сбоку с социальными сетями, благо сейчас вариантов полно ,в том числе и бесплатных. Либо скинуть социальные сети в футер.
4. Не очень понятно, почему товар положенный в корзину показывается где то еще. Когда в корзине есть товар, должен меняться вид корзины, должно быть видно сколько в ней товаров и на какую сумму. Личный кабинет стоит убрать от корзины, но вносит путаницу, это же онлайн магазин, а не профиль в социальной сети.
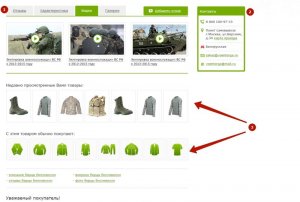
Опускаемся ниже по странице.
1. Тут совершенно непонятен принцип расстановки пунктов. На 1 месте должны быть характеристики, это то, что должно быть выбрано по умолчанию. Галерея фотографий есть наверху страницы, видео, если они есть, надо показывать там же. И только в последнюю очередь, отзывы.
2. Опять дублирование контактной информации. Все это должно быть в 1 экземпляре в шапке сайта. Максимум можно продублировать в футере. Вставлять это в страницы и занимать полезное место не разумно.
3. Очень много апселов, которые занимают очень много места. Нужно либо оставить один из вариантов, либо сократить их в ширину и поставить в одну строку.
И самый низ страницы.
1. Похоже на ссылки для поисковиков, им тут явно не место.
2. Наверху где цена, написано, что есть в наличии и даже, количество. Это огромное текстовое предупреждение избыточно.
3. Счетчики надо поставить в невидимой версии, покупателям они не интересны, а место занимают.
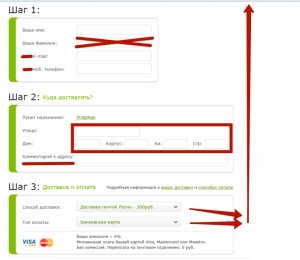
Теперь, рассмотрим макет формы создания заказа.
Тут все печально.
Блок с выбором типа доставки должен быть первым, так как от этого зависит какие поля, пользователь будет заполнять дальше. Например, для курьерской доставки не нужны ФИО и индекс.
Так же куча ошибок в остальных полях. имя и фамилия почему то 2 отдельных поля. Телефон почему то только мобильны, видимо с городским нельзя сделать заказ в магазине. Под улицу, номер дома, корпус, номер квартиры по отдельному полю. При этом поле индекс отсутствует. И зачем то комментарий к заказу прилепили в раздел об адресе.
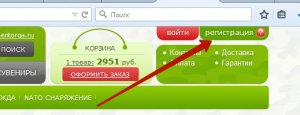
И последний момент.
Регистрацию оптовых покупателей надо спрятать. Вообще слова "регистрация" не должно быть на онлайн магазине, это вводить покупателей в ступор. Регистрация происходит автоматически при создании заказа. Данную кнопку надо переименовать в "Для оптовиков" и желательно разместить не на таком заметном месте.
Поделиться: